情報を追記している場合はありますが、古い情報を訂正はしていませんので、公開年月日を参照してください。プラグイン・タグ、いずれもワードプレス・PHPのバージョン等によって動作しない場合もあります。
Advanced Custom Fields のみでコンテンツを組んでエディターを非表示にしたい場合はブロックエディターはオフにしたほうが編集しやすいので、ブロックエディターと併用したい場合について。
*ブロックエディターをオフに
- ショートコード
- テーマディレクトリに表示用テンプレートを用意し、テンプレートを呼び出すショートコードを設定。
*PHPをインクルード・get_template_part ショートコード
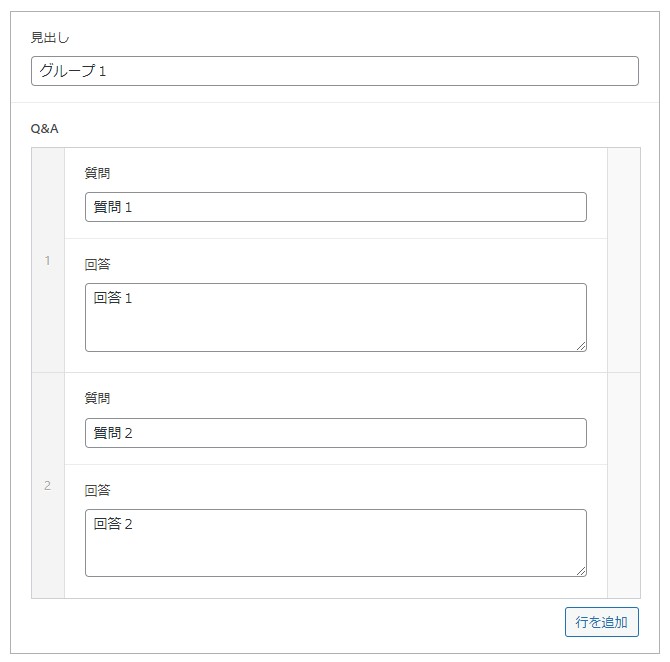
たとえばQ&Aを表示するフィールドを用意した場合、フィールドはブロックエディター下部に表示され、テンプレートを指定するショートコードでブロックエディターの任意の場所に表示させる。 - カスタムブロックを作成
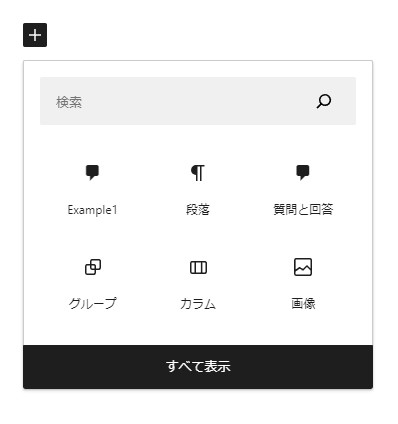
- *ACF Blocks

例えばカスタムブロックで「質問と回答」を作成すると、任意の場所に追加できる。

*カスタムブロックの場合はブロック(フィールド)は何回も使用できる。
*カスタムブロックでフィールドを追加すれば、投稿タイプで分けずに自由度の高い使い方ができるかもしれません。
その他のAdvanced Custom Fields に関する記事一覧
- ACF 複数パターンの設定
- ACFとEasy Table of Contents
- ACF 画像フィールドのサイズ指定
- ACF Blocks VS ショートコード
- CF7 デートピッカーに休業日を設定
- スラッグ設定の関数
- ACF エディターの自動整形を止める
- カレンダー表示の日時予約サンプル
- ACF リピーターをカレンダーに出力するコードの解説の続き
- acf サブフィールドの合計を親フィールドに入れる
- ACF リピーターをカレンダーに出力するコードの解説など
- ブロックエディターでブロックを制限する
- ACF リピーターをカレンダーに出力するコード
- ACF 指定した年月のデータを一気にサブフィールドに入れる
- ワードプレスの最強ツール
- トップページのよくある要望
- ランダムな複数開催日のイベントをカレンダーに
- qtranslate の投稿を言語ごとに分ける
- ブロックエディターを一部オフに
- wpcf7_add_form_tag フィールドの出し分け