情報を追記している場合はありますが、古い情報を訂正はしていませんので、公開年月日を参照してください。プラグイン・タグ、いずれもワードプレス・PHPのバージョン等によって動作しない場合もあります。
*MW Form は開発終了になっています。
必要なものはAdvanced Custom Fields とMW Form、グーグルのカレンダーAPI
定休日は曜日でカレンダー側で設定、または月ごとに投稿で設定。
営業日の予約受付パターンが決まっていれば、カスタムフィールド側で設定するため、1月1投稿を作成するのみでOK。
1枠1予約のみ、定員あり、複数コースなど想定。

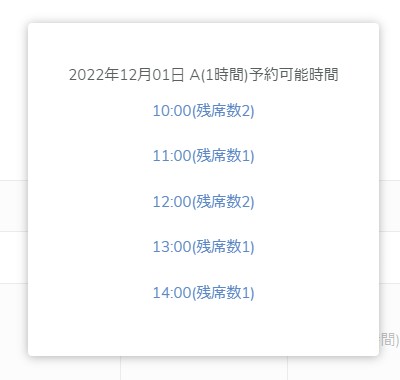
カレンダーの枠内には予約可能なコースのみを表示して、クリックでポップアップして予約可能な時間と残席数を表示。

フォームに遷移する際、必要なデータをパラメータで。下の写真では確認のために隠しフィールドにする値も表示しています。

テストなので、10日分ほどのフィールドを作成したが、30日分作成するにはmax_input_vars の変更が必要かもしれない。
たぶん、イベントの投稿を登録するフィールドつければイベントカレンダーとして使えるだろうし、イベントから申し込みまでの流れも作れるかもしれない。
その他のAdvanced Custom Fields に関する記事一覧
- メールフォーム日時予約受付のサンプル
- WP REST API とACF リピーター
- カテゴリーの閲覧数
- ACF デートピッカーのフォーマット設定
- ACF リピーターをカレンダーに出力(予約カレンダーの実装)
- ACF 入れ子リピーターの内側だけループ
- WP REST API 独自エンドポイントとACF
- ACF 値の登録や保存
- REST API でACFの表示など
- Advanced Custom Fields の表示、まとめ
- PHP8以降で出るWarning
- イベントの開催期間の表示
- イベント終了時にタイトルに追加する
- アクセスランキング
- ワードプレスからメール送信
- CF7で予約した人にリマインドメールを送る
- ACF 設定ページ(オプションページ)
- ACF escape HTML
- 出勤・スケジュール管理の覚書2
- ACF 複数選択チェックボックスのチェックの有無