情報を追記している場合はありますが、古い情報を訂正はしていませんので、公開年月日を参照してください。プラグイン・タグ、いずれもワードプレス・PHPのバージョン等によって動作しない場合もあります。
*テーマに追加するファイル(テーマ関数と表示用テンプレート)はまとめてプラグイン化することも可能です。
*ブロックエディターを使用する場合はACf Blocks でブロックとしてパーツを自由に入れることも可能です。
Advanced Custom Fields Pro のFlexible Content Field(柔軟コンテンツフィールド)で1サイトのコンテンツを賄える設定を考え中です。
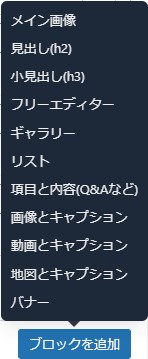
今のところ、 こんな構成。
こんな構成。
メイン画像
メイン画像は関数でアイキャッチへの自動登録が可能。テーマによっては個別ページにアイキャッチ表示があるものもあります。
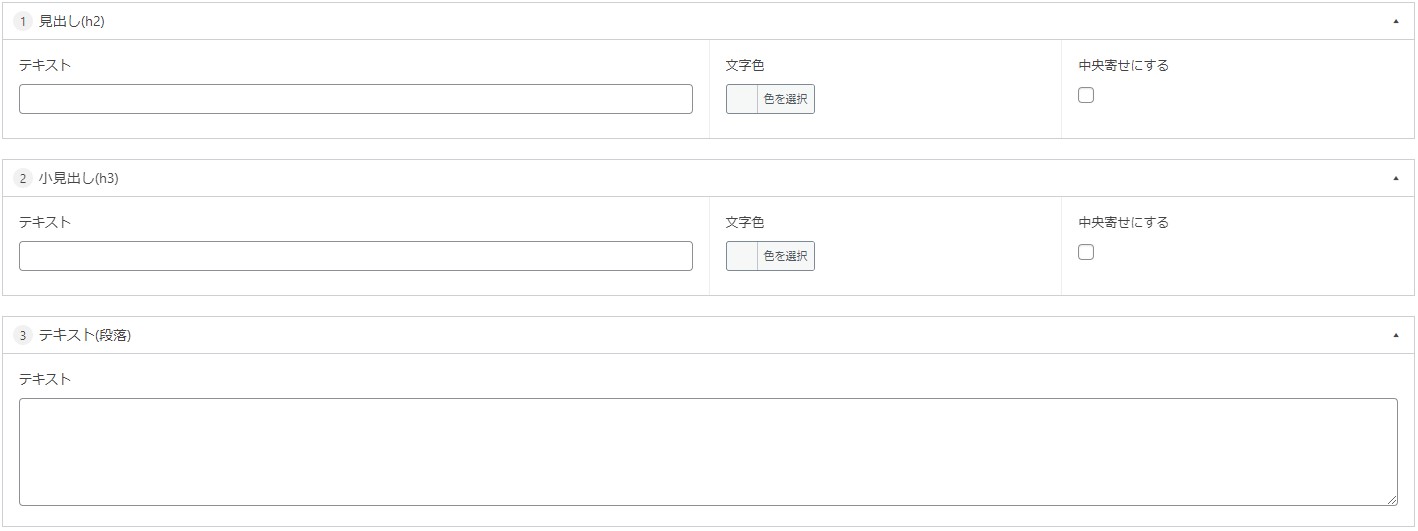
見出しと段落

見出しは文字色と中央寄せの設定可。テキストエリアは改行と段落が有効な設定。画像の挿入などが必要な場合はフリーエディター(クラシックエディターと同等)を使用する想定。
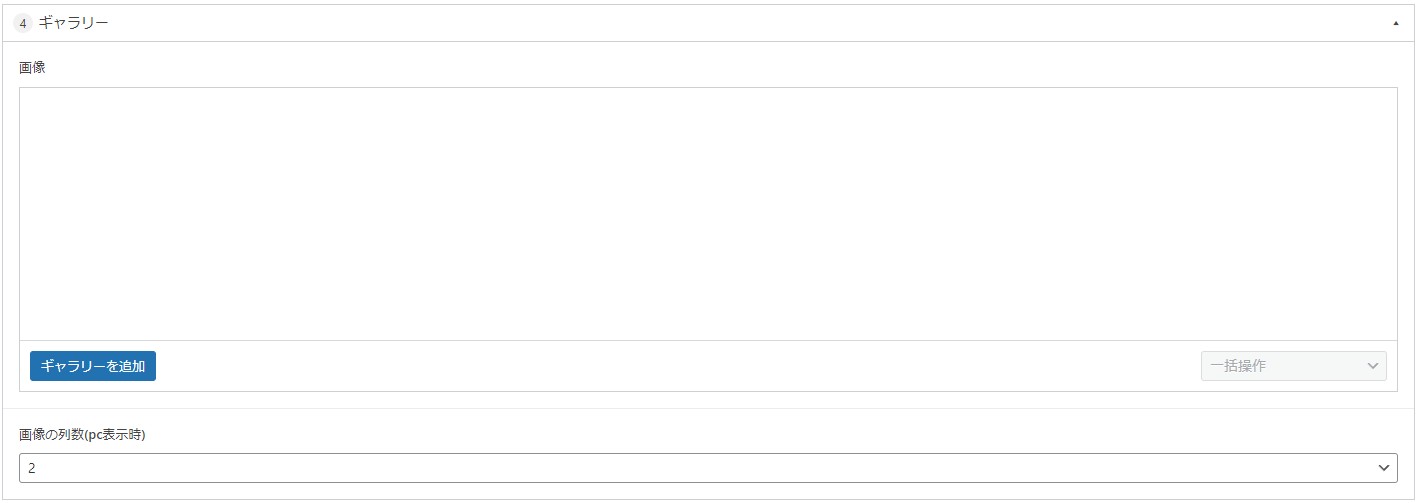
画像ギャラリー

ギャラリーフィールドとPCではフレックス表示想定の列数。ギャラリーフィールドはキャプションの設定も可能。
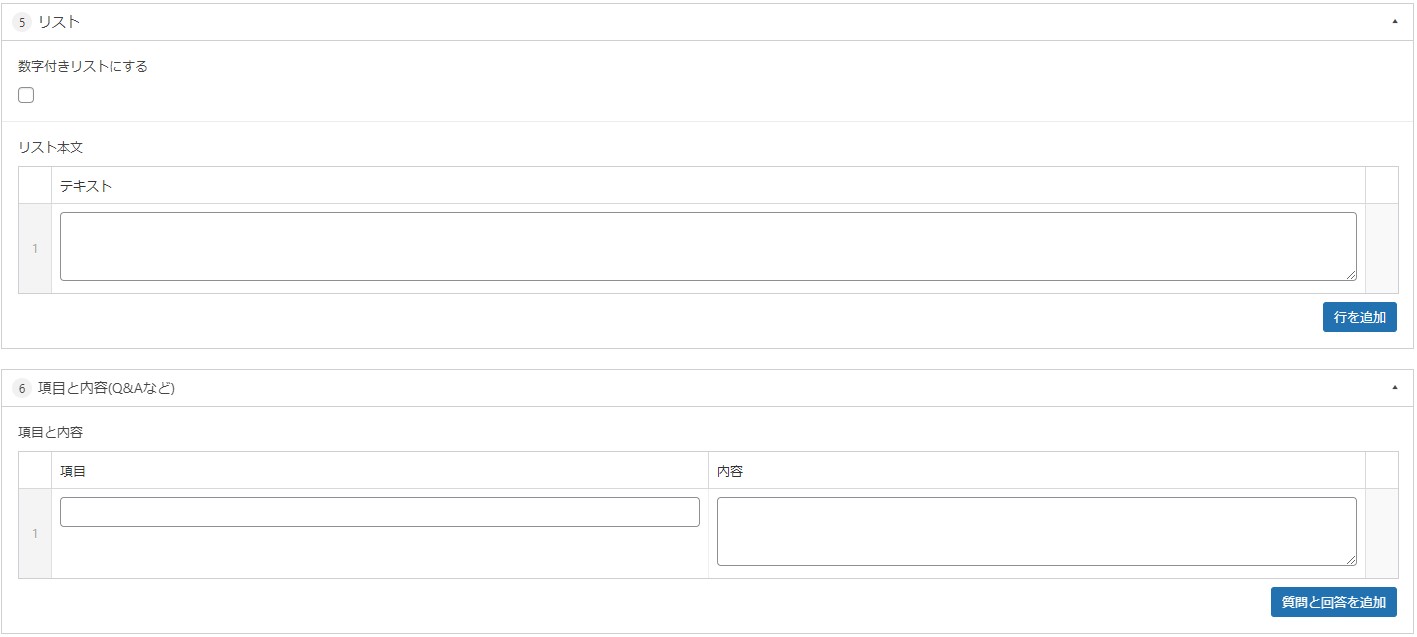
リスト ul、ol、dl

ulとolはチェックボックスで分岐。リピーターで行を追加して作成。
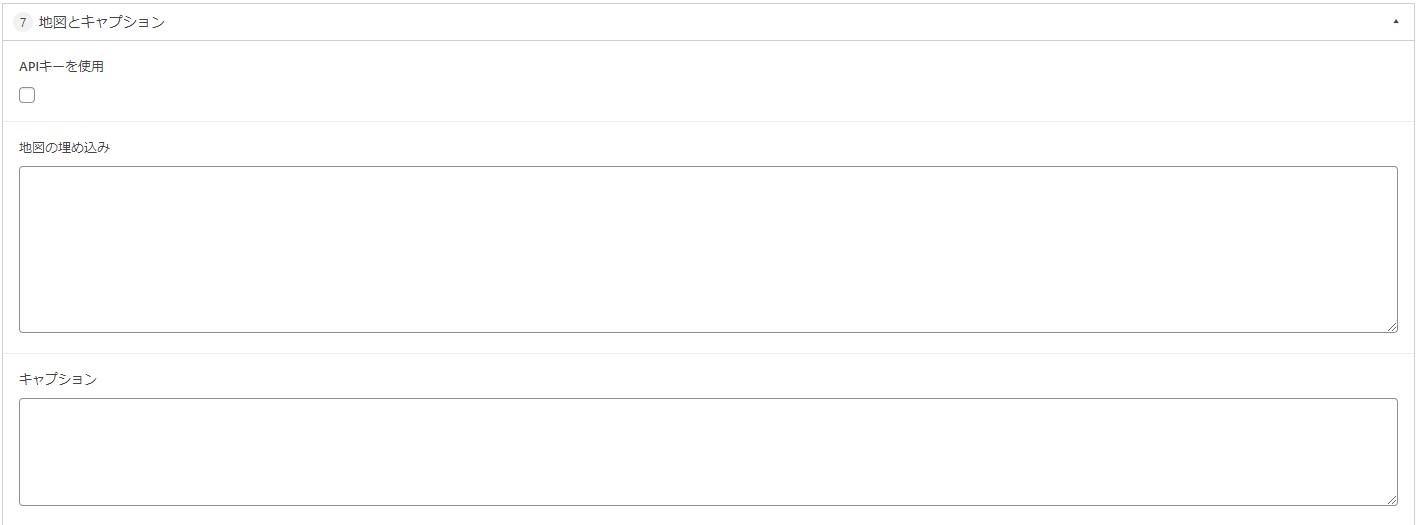
グーグルマップ

APIキーを使用する場合はチェックボックスをチェックするとグーグルマップフィールドが表示されます。使用しない場合はテキストエリアにアイフレームのコードを入れてもらう想定。
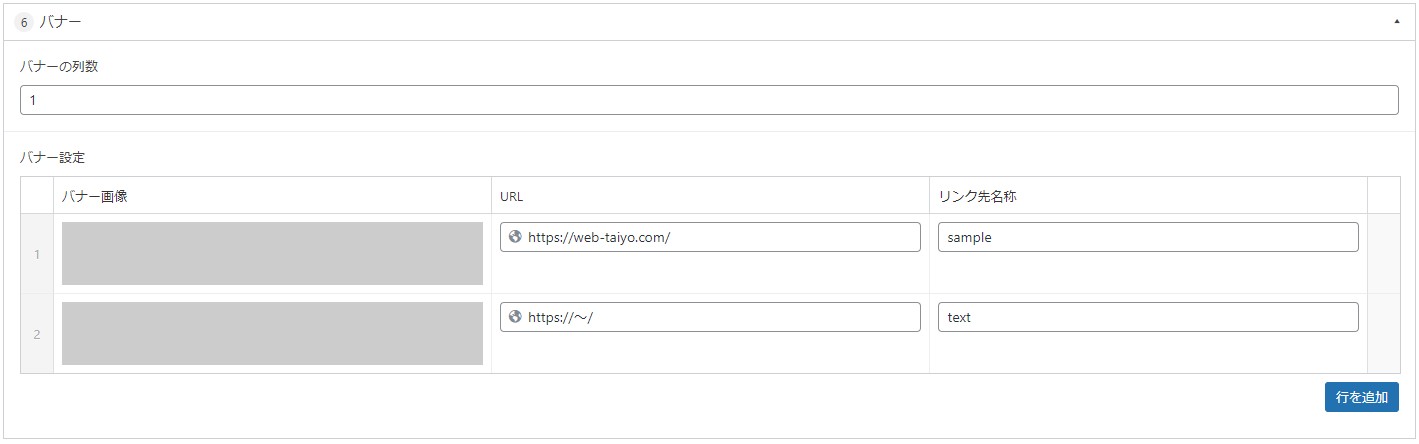
バナー

リピーターでバナーを挿入します。列数が1の場合は中央寄せで、2つは中央寄せのフレックス、3つ以上は均等配置のフレックス表示にします。
トップの表示を固定ページで設定すればトップページの作成も可能。*色々フォーマットの付属しているテーマではなく、シンプルな無料テーマか自作テーマを使用する想定です。
表示用のテンプレートをショートコードで読み込む想定なので、投稿タイプ専用のテーマファイルにコードを入れる必要はなく、表示用テンプレートをテーマディレクトリに配置し、テンプレート読み込みの関数を追加するだけで、どの投稿タイプでも使用できますが、固定ページ用とブログ・コラム用などに分けたほうが使いやすいかもしれません。
ワードプレスのカスタマイズや構築、困りごとなど、お問い合わせはこちらから
その他のAdvanced Custom Fields に関する記事一覧
- ACFとEasy Table of Contents
- ACF 画像フィールドのサイズ指定
- ACF Blocks VS ショートコード
- CF7 デートピッカーに休業日を設定
- スラッグ設定の関数
- ACF エディターの自動整形を止める
- カレンダー表示の日時予約サンプル
- ACF リピーターをカレンダーに出力するコードの解説の続き
- acf サブフィールドの合計を親フィールドに入れる
- ACF リピーターをカレンダーに出力するコードの解説など
- ブロックエディターでブロックを制限する
- ACF リピーターをカレンダーに出力するコード
- ACF 指定した年月のデータを一気にサブフィールドに入れる
- ワードプレスの最強ツール
- トップページのよくある要望
- ランダムな複数開催日のイベントをカレンダーに
- qtranslate の投稿を言語ごとに分ける
- ブロックエディターを一部オフに
- wpcf7_add_form_tag フィールドの出し分け
- お知らせのリンク先